Lively
Tools Used
Optimal Workshop
Figma
Whimsical
Role
UX/UI Designer
Duration
6 weeks
Type
end to end mobile first website
Overview
The Problem:
users need a resource where they can compile their motivations for moving to a new area to find a location that is a perfect match for them based on their most pressing needs.
The Solution:
Lively is a platform that addresses users motivations for finding a new location streamlined into one place to keep users organized.
Research
Objectives
Understand why people decide to move.
Explore where they are in life and if it guides their motivation to move.
Identify what participants are using to figure out where they would like to move.
Explore if there are any external factors to where they are deciding on where to move.
Competitive Analysis
I explored four moving websites that showcased information on moving to a new city. The following is most common to feature on a moving website.
Key features like cost of living comparisons, user reviews, and city ranking.
well rounded information of the location, for users to look through for better understanding of the area.
information organized in a non-cluttered way.
User Interviews
After desk research and analyzing my findings on the competitor analysis. I moved onto user interviews to get a better understanding on user views and experiences.
Participants: users who were in between the ages of 23-30yrs old, that recently moved or was thinking of moving.
Number of Participants: 6
Interview Method: 1 in person, 5 - 1:1 virtual zoom call.
some interviewers motivations for wanting to move
Used affinity mapping to analyze user interviews findings to gather and organize patterns to create a solution.
Some pain points from participants had more to do with the physical moving parts than finding a new place to move. Most disliked moving and would hire someone else to help them move next time around. Another pain point was figuring out if they want to move because of increasing rents and how they will go about that while being fiscally responsible.
The Findings
Define
POV Statements
I thought participants would more likely use online resources to find new places to live, but after interviews I learned participants relied on people they knew for finding new places. Therefore, I would like to help users who rely on networking with people they know connect with their community to find new places to live while also using online platforms.
I’d like to explore ways to help people who want to move, find new locations that organize their needs for opportunities, safety, and community within one platform, because using multiple websites to find this information is too time consuming.
I’d like to explore ways to help people who want to move, find new places to live that easily takes into consideration their financial needs, because people want to move to places that they can live within their means.
I’d like to explore ways people who are looking to move find community within their new place of living, because community building is important to people’s wellbeing and quality of life.
How Might We’s
How might we help users who rely on networking to find new places to live utilize online resources better?
How might we help users who are going through financial hardships find locations that are within their means better ?
How might we prioritize organizing user’s moving needs on a platform effectively?
How might we help users streamline their online resources for finding a new place to live?
User Persona
Compiling the findings from the affinity mapping, I was able to come up with a user persona profile that represented the user group.
Ideation
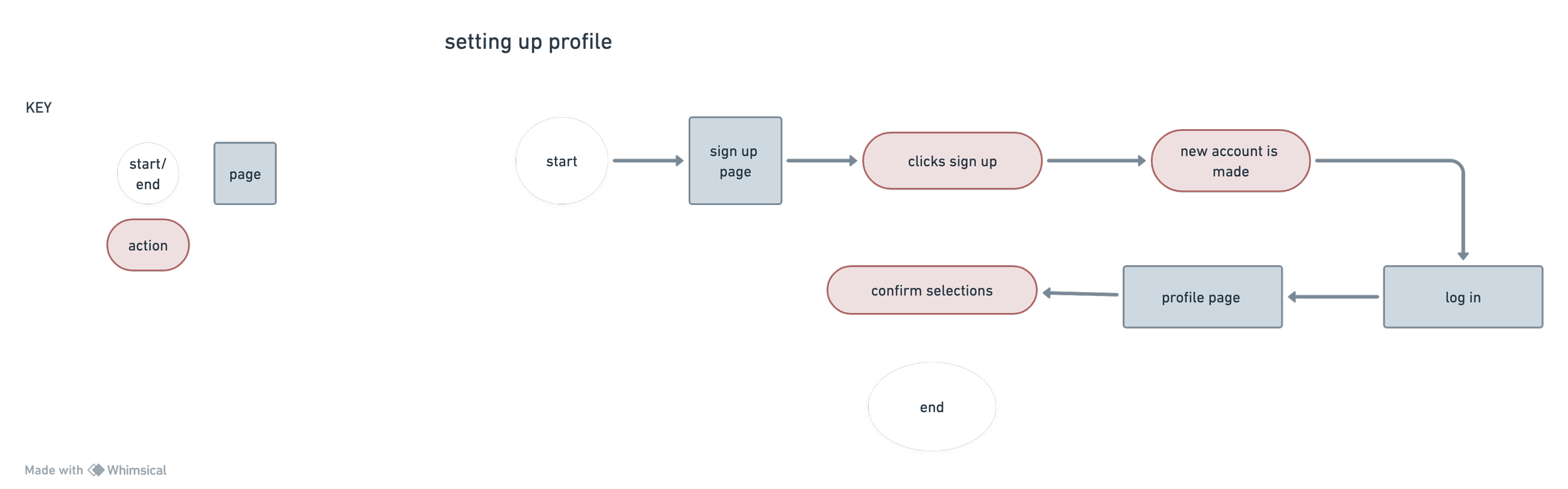
User and Task flows shown are user wants to search for locations and setting up a user profile account. To view more user and task flows visit the link below.
User/Task Flows
Low Fidelity Sketches
Low fidelity sketches were made to follow the user and task flows. Sketching brought user goals to life. Not all sketches were used in the mid and high fidelity wireframes.
Mid-Fidelity Wireframes
The digitized mid-fidelity wireframes were compromised of the pages that fit user goals best.
Design
Logo Design
Logo Sketches
While deciding what to come up with for the Lively logo. I spent time sketching with pencil and paper to try out different ways I could play around with a logo design. I wanted the design to be playful yet readable.
Digitized Logos
I chose to digitized two of the sketches that were a bit different from each other one with a more rounded bubbly font with a house accent. The other being more sharp and square font, playing around with the L shape as an apartment high rise type of building. With the help of my mentor I chose the logo that fit the Lively younger audience better.
Style Tile and UI Kit
Coming up with Lively’s style tile, I wanted to make sure that it was minimal and calming. The color palette lends to the calming goals that I thought were necessary. The color palette is a monochromatic green scheme. Primary tones being varying seafoam greens, the secondary tones being bright greens, and the neutral tones being shades of gray. The typography I wanted to be playful and readable like the logo design. I decided on the sans serif font nunito for the more playful element with it being a more rounded font. For the body text I chose the serif font Alegreya for its sharper edges being a bit more readable and classic.
Prototyping and Testing
Prototype
A prototype was made in figma for conducting usability testing. The prototype followed user flows users setting up an account and users finding a specific location.
Usability Testing
5 participants
moderated testing over online video call or in person
Success Metrics
ability to complete task
how quickly task is completed
ease of task completion
user opinions highly rated
Pain points
search language needed to be changed.
changing language for just signing into account.
Iteration
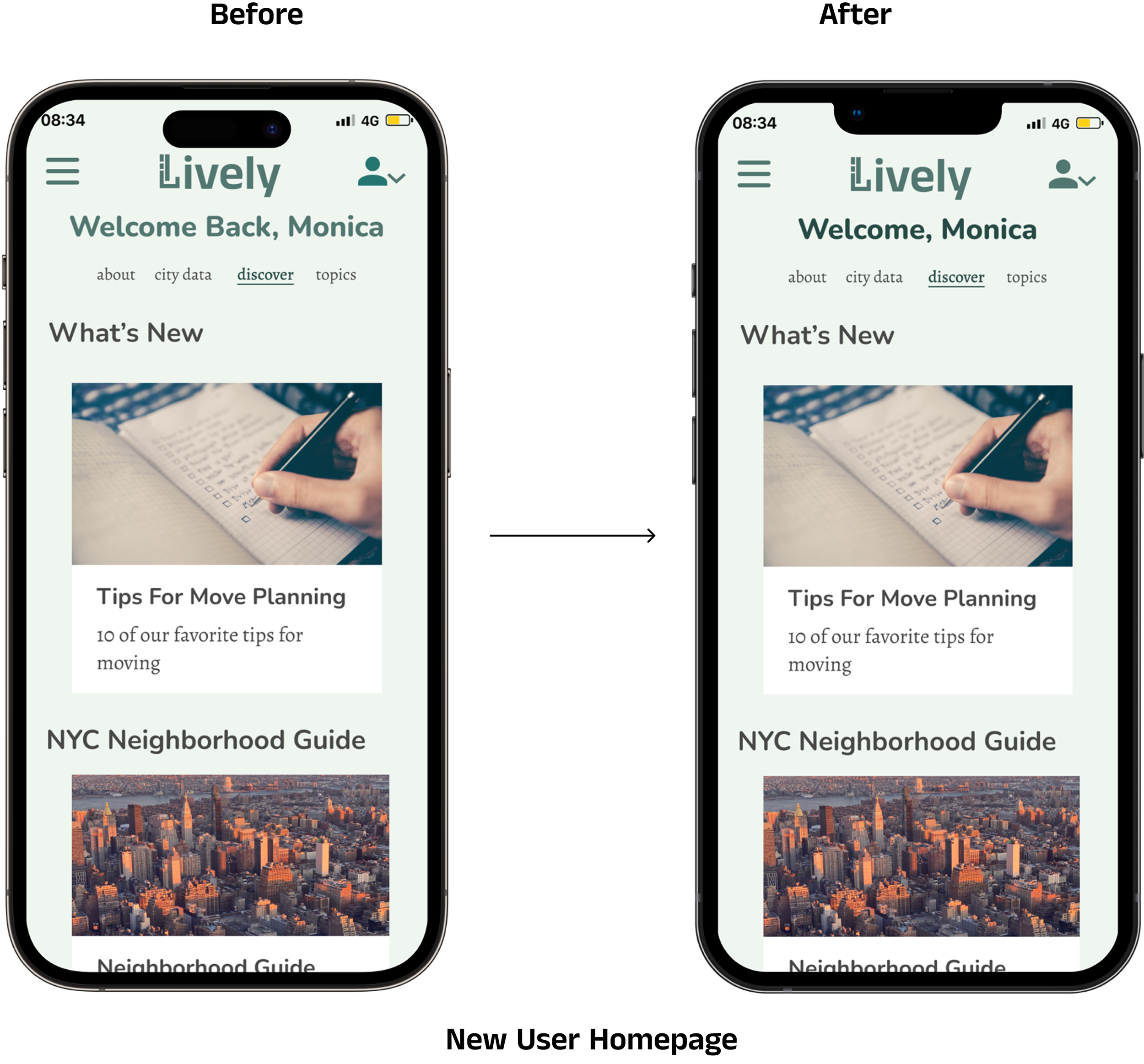
Iterations were made based on usability testing results.
Changes to font title colors
discover search engine language changed
minor UI details made more cohesive for a well rounded appealing platform.
Final Prototype
Conclusion
As a first dive into an end to end mobile first product. I found insight into what goes into creating digital products, found things that I would do differently next time, and things I wouldn’t waste as much time on too.
Lively is a product for users who are moving to a new location and wanting to gain insight on their new home through reviews, blogs, and peer insight.
For next steps I would focus on some of the additional features that were in the low fidelity sketches like the neighborhood map. Expanding on the mapping system would make it easier for users to see what is available in their proximity.